 | Luksus
Daudzas lietas kas varētu interesēt daudzus.
|
| | | Smalki kā izveido ajax logu (RUS) |  |
| | | Autors | Ziņojums |
|---|
Admin
Admin

Number of posts : 262
Join date : 08.03.12
Age : 61
Dzīvesvieta : Talsi
 |  Tēma: Smalki kā izveido ajax logu (RUS) Tēma: Smalki kā izveido ajax logu (RUS)  Svētdena Janvāris 20, 2013 6:48 pm Svētdena Janvāris 20, 2013 6:48 pm | |
| Начнем сразу с примера: - Kods:
-
<a href="javascript://" onclick="new _uWnd('myName','Заголовок окна',500,200,{autosize:1,maxh:300,minh:100},'Здесь находится контент окна');">Я ссылка</a> Нам нужет вот этот код: - Kods:
-
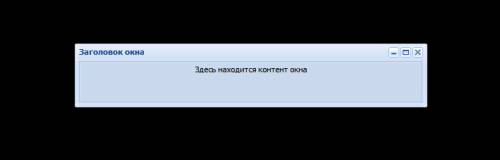
new _uWnd('myName','Заголовок окна',500,200,{autosize:1,maxh:300,minh:100},'Здесь находится контент окна'); Начинаем разбирать по частях. myName - это уникальное название окошка. Этот текст нигде не отображается, но используется при работе с такими окнами. Заголовок окна - это заголовок, который отображается вверху аякс-окошка 500 - ширина. 200 - высота Здесь находится контент окна - сам контент окна Здесь также могут использоваться html коды.  Вот мы и создали первое наше окошко. Теперь переходим к более сложным действиям - добавим пару фишек. - Kods:
-
<a href="javascript://" onclick="new _uWnd('myName','Заголовок окна',500,200,{min:1,shadow:1,header:1,max:1,resize:0},'Здесь находится контент окна');">Я ссылка</a> И снова разбираем по частям Основа окна не отличается от предыдущего примера, поэтому я не буду снова это писать. Теперь добавился код: - Kods:
-
{min:1,shadow:1,header:1,max:1,resize:0} Число 0 заменяет слово "Нет" Число 1 заменяет слово "Да" min - отображение кнопки свернуть (у нас стоит число 1, поэтому кнопка отображается) shadow - добавляет тень к окошку header - отображение шапки (где находятся кнопки свернуть, развернуть, закрыть и название окошка) max - отображение кнопки "развернуть" resize - разрешение пользователю изменить размеры окошка (у нас стоит 0, поэтому нельзя изменять размеры окна) Среди возможностей можно добавить еще пару полезных функций: modal[1/0] - модальное окно. Если данная опция включена, то все остальное пространство будет закрыто полупрозрачным слоем nomove[1/0] - Можно запретить перемещение окна. | |
|   | | Admin
Admin

Number of posts : 262
Join date : 08.03.12
Age : 61
Dzīvesvieta : Talsi
 |  Tēma: Re: Smalki kā izveido ajax logu (RUS) Tēma: Re: Smalki kā izveido ajax logu (RUS)  Svētdena Janvāris 20, 2013 7:16 pm Svētdena Janvāris 20, 2013 7:16 pm | |
| - Admin rakstīja:
- Начнем сразу с примера:
- Kods:
-
<a href="javascript://" onclick="new _uWnd('myName','Заголовок окна',500,200,{autosize:1,maxh:300,minh:100},'Здесь находится контент окна');">Я ссылка</a>
Нам нужет вот этот код:
- Kods:
-
new _uWnd('myName','Заголовок окна',500,200,{autosize:1,maxh:300,minh:100},'Здесь находится контент окна');
Начинаем разбирать по частях.
myName - это уникальное название окошка. Этот текст нигде не отображается, но используется при работе с такими окнами.
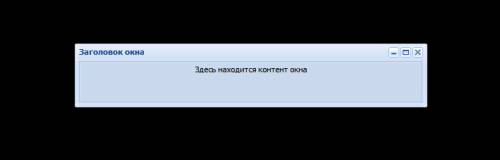
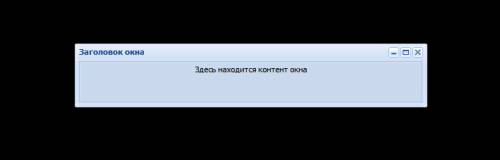
Заголовок окна - это заголовок, который отображается вверху аякс-окошка
500 - ширина.
200 - высота
Здесь находится контент окна - сам контент окна Здесь также могут использоваться html коды.

Вот мы и создали первое наше окошко. Теперь переходим к более сложным действиям - добавим пару фишек.
- Kods:
-
<a href="javascript://" onclick="new _uWnd('myName','Заголовок окна',500,200,{min:1,shadow:1,header:1,max:1,resize:0},'Здесь находится контент окна');">Я ссылка</a>
И снова разбираем по частям
Основа окна не отличается от предыдущего примера, поэтому я не буду снова это писать.
Теперь добавился код:
- Kods:
-
{min:1,shadow:1,header:1,max:1,resize:0}
Число 0 заменяет слово "Нет"
Число 1 заменяет слово "Да"
min - отображение кнопки свернуть (у нас стоит число 1, поэтому кнопка отображается)
shadow - добавляет тень к окошку
header - отображение шапки (где находятся кнопки свернуть, развернуть, закрыть и название окошка)
max - отображение кнопки "развернуть"
resize - разрешение пользователю изменить размеры окошка (у нас стоит 0, поэтому нельзя изменять размеры окна)
Среди возможностей можно добавить еще пару полезных функций:
modal[1/0] - модальное окно. Если данная опция включена, то все остальное пространство будет закрыто полупрозрачным слоем
nomove[1/0] - Можно запретить перемещение окна.
align:[1/0] центрирование окна fadetype:[0/1/2] вид открывания окна fadespeed:[0/999999] время открывания окна fadeclosetype:[0/1/2] вид закрывания окна fadeclosespeed:[0/999999] время закрывание окна * | |
|   | | Admin
Admin

Number of posts : 262
Join date : 08.03.12
Age : 61
Dzīvesvieta : Talsi
 |  Tēma: Re: Smalki kā izveido ajax logu (RUS) Tēma: Re: Smalki kā izveido ajax logu (RUS)  Svētdena Janvāris 20, 2013 7:18 pm Svētdena Janvāris 20, 2013 7:18 pm | |
| Начнем сразу с примера: - Kods:
-
<a href="javascript://" onclick="new _uWnd('myName','Заголовок окна',500,200,{autosize:1,maxh:300,minh:100},'Здесь находится контент окна');">Я ссылка</a> Нам нужет вот этот код: - Kods:
-
new _uWnd('myName','Заголовок окна',500,200,{autosize:1,maxh:300,minh:100},'Здесь находится контент окна'); Начинаем разбирать по частях. myName - это уникальное название окошка. Этот текст нигде не отображается, но используется при работе с такими окнами. Заголовок окна - это заголовок, который отображается вверху аякс-окошка 500 - ширина. 200 - высота Здесь находится контент окна - сам контент окна Здесь также могут использоваться html коды.  Вот мы и создали первое наше окошко. Теперь переходим к более сложным действиям - добавим пару фишек. - Kods:
-
<a href="javascript://" onclick="new _uWnd('myName','Заголовок окна',500,200,{min:1,shadow:1,header:1,max:1,resize:0},'Здесь находится контент окна');">Я ссылка</a> И снова разбираем по частям Основа окна не отличается от предыдущего примера, поэтому я не буду снова это писать. Теперь добавился код: - Kods:
-
{min:1,shadow:1,header:1,max:1,resize:0} Число 0 заменяет слово "Нет" Число 1 заменяет слово "Да" min - отображение кнопки свернуть (у нас стоит число 1, поэтому кнопка отображается) shadow - добавляет тень к окошку header - отображение шапки (где находятся кнопки свернуть, развернуть, закрыть и название окошка) max - отображение кнопки "развернуть" resize - разрешение пользователю изменить размеры окошка (у нас стоит 0, поэтому нельзя изменять размеры окна) Среди возможностей можно добавить еще пару полезных функций: modal[1/0] - модальное окно. Если данная опция включена, то все остальное пространство будет закрыто полупрозрачным слоем nomove[1/0] - Можно запретить перемещение окна. align:[1/0] центрирование окна fadetype:[0/1/2] вид открывания окна fadespeed:[0/999999] время открывания окна fadeclosetype:[0/1/2] вид закрывания окна fadeclosespeed:[0/999999] время закрывание окна *[/quote] | |
|   | | Sponsored content
 |  Tēma: Re: Smalki kā izveido ajax logu (RUS) Tēma: Re: Smalki kā izveido ajax logu (RUS)  | |
| |
|   | | | | Smalki kā izveido ajax logu (RUS) |  |
|
Similar topics |  |
|
| | Permissions in this forum: | Jūs nevarat atbildēt tematos šajā forumā
| |
| |
| |
|
