Admin
Admin

Number of posts : 262
Join date : 08.03.12
Age : 61
Dzīvesvieta : Talsi
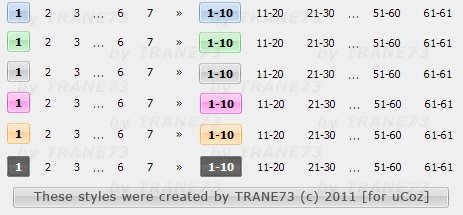
 |  Tēma: Dažādu krāsu lapu pārslēdzēji (UCOZ) Tēma: Dažādu krāsu lapu pārslēdzēji (UCOZ)  Ceturtdiena Decembris 12, 2013 4:27 pm Ceturtdiena Decembris 12, 2013 4:27 pm | |
|  Pats skripts liekams pirms </body>: - Kods:
-
<script type="text/javascript">
$('.swchItemA, .swchItemA1').each(function(){
$(this).html('<div style="display:inline-block !important;margin-bottom:-5px;" class="MmenuOver"><table border="0" cellpadding="0" cellspacing="0"><tr><td class="MmenuLeft"></td><td class="MmenuCenter"><div style="padding:2px 5px;" class="mmenuItem"><b>'+$(this).html()+'</b></div></td><td class="MmenuRight"></td></tr></table></div>')
});
$('.swchItem, .swchItem1').each(function(){
$(this).html('<div style="display:inline-block !important;margin-bottom:-5px;" onmouseover="this.className=\'MmenuOver\';" class="MmenuOut" onmouseout="this.className=\'MmenuOut\'"><table border="0" cellpadding="0" cellspacing="0"><tr><td class="MmenuLeft"></td><td class="MmenuCenter"><div style="padding:2px 5px;" class="mmenuItem">'+$(this).html()+'</div></td><td class="MmenuRight"></td></tr></table></div>')
});
</script> Iekš CSS Liekam dažādu krāsu kodus: Zils: - Kods:
-
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/1/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/1/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/1/tb-btn-sprite.gif') repeat-x 0 -42px;} Zaļš: - Kods:
-
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/2/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/2/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/2/tb-btn-sprite.gif') repeat-x 0 -42px;} Pelēks: - Kods:
-
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/3/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/3/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/3/tb-btn-sprite.gif') repeat-x 0 -42px;} Rozā: - Kods:
-
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/4/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/4/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/4/tb-btn-sprite.gif') repeat-x 0 -42px;} Oranžs: - Kods:
-
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/5/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/5/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/5/tb-btn-sprite.gif') repeat-x 0 -42px;} Melns: - Kods:
-
.MmenuOut {height:21px;margin:2px;color:#000;}
.MmenuOver {height:21px;margin:2px;color:#fff;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/6/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/6/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/6/tb-btn-sprite.gif') repeat-x 0 -42px;} Avots:ucozon.ru | |
|
